
Détails
– AC11.01 | Présenter une organisation, ses activités et son environnement (économique, sociologique, culturel, juridique, technologique, communicationnel et médiatique) – AC11.03 | Produire des analyses statistiques descriptives et les interpréter pour évaluer un contexte socio-économique – AC11.06 | Réaliser des entretiens utilisateurs pour construire des personae et des récits utilisateurs (user stories)
Contexte
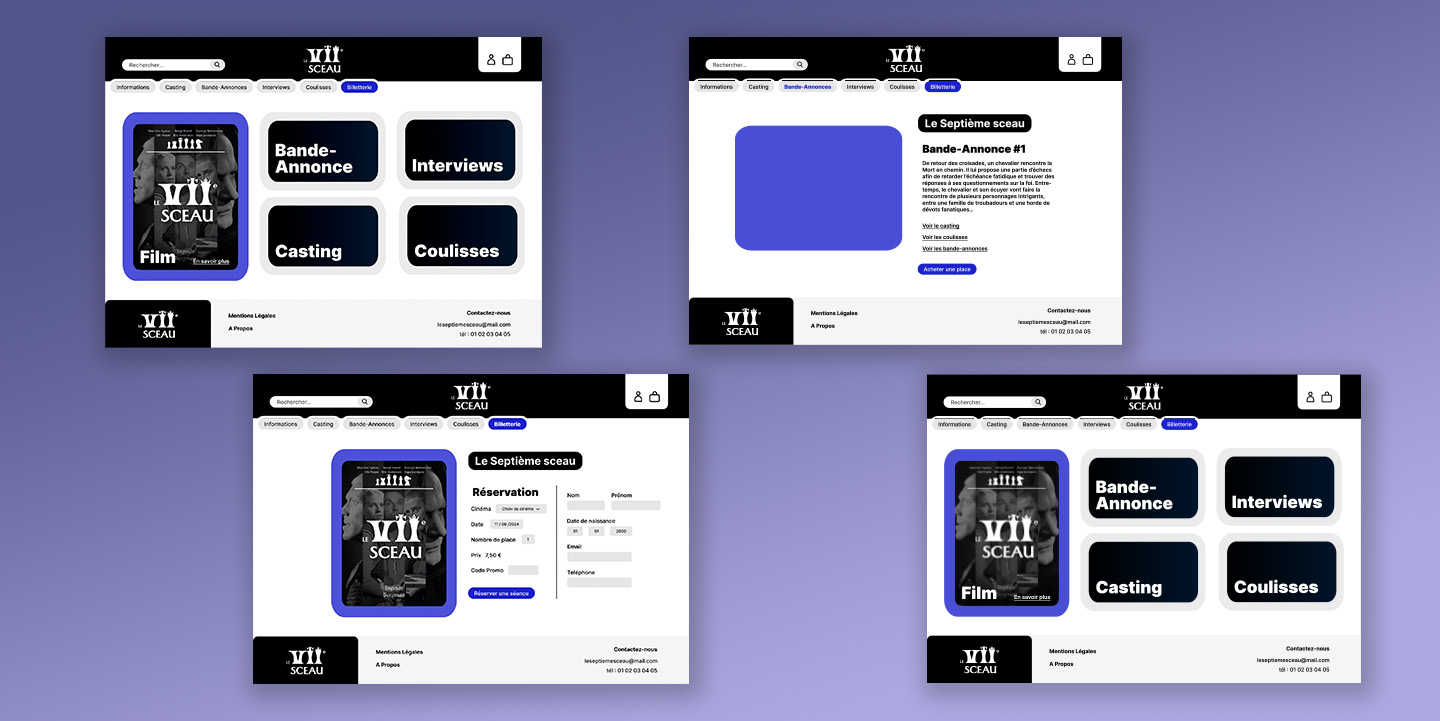
Pour la stratégie de communication élaborée pour le film Le Septième Sceau de Ingmar Bergman j'ai du réalisé une maquette de l'interface d'un potentiel site web pour présenter le film et réserver des places de cinéma. Ce site sert de plateforme centrale pour engager les spectateurs et enrichir leur expérience. Le site propose diverses fonctionnalités, telles que la possibilité d'acheter des billets et d'accéder à des informations exclusives. Les visiteurs peuvent y trouver des interviews des acteurs et du réalisateur, ainsi que des détails fascinants sur les coulisses de la production.
Mission
L'objectif principal de ce site est de fournir toutes les informations nécessaires sur le film et de faciliter l'achat de billets, permettant ainsi aux fans et aux nouveaux spectateurs de s'immerger pleinement dans l'univers du film. Sur l’intégralité du site web j'ai décidé de mettre des bords arrondis sur les boutons ainsi que sur les images et les fonds de titre car je voulais une interface qui soit plus moderne en s’inspirant des interfaces de smartphones. On retrouve alors des encadrements autour des différentes sections. J'ai choisi le noir et le blanc comme couleurs principales pour faire écho au film, mais j'ai aussi ajouté un bleu pour les boutons d’action et pour la sélection de section.
Résultats
J'ai soumis les couleurs à un test d’accessibilité via le site https://abc.useallfive.com et mon interface est parfaitement accessible pour les personnes malvoyantes car le ratio de contraste des couleurs est largement supérieur à 7:1, celui-ci étant la valeur minimale pour atteindre le plus haut niveau d’accessibilité définie par les normes du WCAG (conformité AAA). J'ai placé une barre de navigation entre les différentes rubriques (Informations, Interviews, Bande-annonces, Casting et Billetterie) en haut de la page. Une barre de recherche est placée en haut à gauche et les icônes Compte et Panier à droite. Le bouton billetterie est en bleu afin d’attirer l’attention des utilisateur et d’être facilement identifiable. L’interface respecte les zones de confort de l’écran avec les blocs des sections au centre afin d’attirer le regard des utilisateurs, la barre de recherche et les icônes Compte et Panier sont placés de chaque côté en haut de l’écran et donc accessible assez facilement. Pour créer cette maquette j'ai établi en amont une analyse du film, des messages qu'il transmet et des cibles qui pourraient aller le voir et donc consulter le site web (cette analyse a été effectuée dans la partie Stratégie de Communication pour Le Septième Sceau).